In diesem Beitrag wollen wir uns ansehen, wie man HTML Tabellen und ihre Inhalte ausrichten kann.
Wenn du dir erst einmal genauer ansehen möchtest, wie eine HTML Tabelle aufgebaut ist, kannst du das im Beitrag HTML Tabellen 1: Aufbau & Organisation einer HTML Tabelle tun.
HTML Tabellen ausrichten
In HTML5 richtet man Tabellen mithilfe von CSS aus und nicht wie früher mit dem <table> align Attribut. Hier kannst du nachlesen, wie das früher gemacht wurde.
HTML Tabellen sind standardmäßig links ausgerichtet.
HTML Tabelle zentrieren
Wenn du deine Tabelle lieber zentriert darstellen möchtest als links ausgerichtet, geht das am einfachsten, indem du margin auf auto setzt.
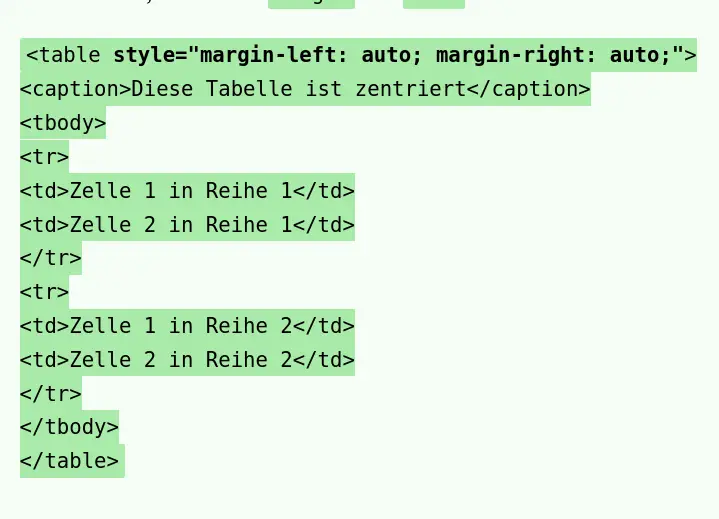
<table style="margin-left: auto; margin-right: auto;">
<caption>Diese Tabelle ist zentriert</caption>
<tbody>
<tr>
<td>Zelle 1 in Reihe 1</td>
<td>Zelle 2 in Reihe 1</td>
</tr>
<tr>
<td>Zelle 1 in Reihe 2</td>
<td>Zelle 2 in Reihe 2</td>
</tr>
</tbody>
</table>
| Zelle 1 in Reihe 1 | Zelle 2 in Reihe 1 |
| Zelle 1 in Reihe 2 | Zelle 2 in Reihe 2 |
Text links um die HTML Tabelle herumfließen lassen
Nachfolgender Text wird standardmäßig unterhalb der Tabelle platziert. Wie bei einer Grafik kannst du den Text aber mit float um die Tabelle herum fließen lassen, wenn du möchtest. Dabei solltest du auch margin setzen, damit zwischen Text und Tabelle ein wenig Abstand besteht.
<table style="float: right; margin: 0 0 10px 10px;">
<caption>Text fließt um mich herum</caption>
<tbody>
<tr>
<td>Zelle 1 in Reihe 1</td>
<td>Zelle 2 in Reihe 1</td>
</tr>
<tr>
<td>Zelle 1 in Reihe 2</td>
<td>Zelle 2 in Reihe 2</td>
</tr>
</tbody>
</table>
<p>Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet.
</p>
| Zelle 1 in Reihe 1 | Zelle 2 in Reihe 1 |
| Zelle 1 in Reihe 2 | Zelle 2 in Reihe 2 |
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet.
Text rechts um die HTML Tabelle herumfließen lassen
Natürlich kannst du die HTML Tabelle auch links ausrichten. Achte dabei darauf, dass du nun den margin leicht anpassen musst, damit die Abstände an der richtigen Stelle sind:
<table style="float: left; margin: 0 10px 10px 0;">
<caption>Text fließt um mich herum</caption>
<tbody>
<tr>
<td>Zelle 1 in Reihe 1</td>
<td>Zelle 2 in Reihe 1</td>
</tr>
<tr>
<td>Zelle 1 in Reihe 2</td>
<td>Zelle 2 in Reihe 2</td>
</tr>
</tbody>
</table>
<p>Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet.
</p>
| Zelle 1 in Reihe 1 | Zelle 2 in Reihe 1 |
| Zelle 1 in Reihe 2 | Zelle 2 in Reihe 2 |
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet.
Text innerhalb der HTML Tabelle ausrichten
Text horizontal ausrichten
Texte kann man linksbündig, rechtsbündig und zentriert ausrichten.
Der Blocksatz hingegen wird für digitale Endprodukte wie zum Beispiel Webseiten nicht verwendet. Das liegt daran, dass Blocksatz auf Monitoren ziemlich schwer zu lesen ist.
Um Texte innerhalb der Tabelle horizontal auszurichten, gib einfach die entsprechende Anweisung an der richtigen Stelle an:
<table>
<caption style="text-align: center;">Texte ausrichten</caption>
<tbody>
<tr>
<td style="text-align: left;"><code>text-align: left;</code></td>
<td style="text-align: right;">Richtet Text links aus</td>
</tr>
<tr>
<td style="text-align: left;"><code>text-align: right;</code></td>
<td style="text-align: right;">Richtet Text rechts aus</td>
</tr>
<tr>
<td style="text-align: left;"><code>text-align: center;</code></td>
<td style="text-align: right;">Richtet Text zentriert aus</td>
</tr>
</tbody>
</table>
text-align: left; |
Richtet Text links aus |
text-align: right; |
Richtet Text rechts aus |
text-align: center; |
Richtet Text zentriert aus |
Wie du in diesem Beispiel sehen kannst, ist es innerhalb von HTML Tabellen auch möglich, HTML Schrift auf unterschiedliche Weise zu formatieren. In diesem Beipiel haben wir das zum Beispiel gemacht, indem wir mit <code></code> die jeweilige CSS-Anweisung formatiert haben.
Wenn du mehr darüber erfahren möchtest, wie man HTML Schrift ändern und anpassen kann, lies am besten unseren Beitrag HTML Schrift ändern.
Text vertikal ausrichten
Standardmäßig ist Text innerhalb einer Tabelle vertikal zentriert ausgerichtet. Mit etwas CSS kannst du das aber nach Belieben anpassen.
Damit der Effekt in unserem Beispiel etwas besser sichtbar ist, erhöhen wir mit height: 100px; gleichzeitig die Höhe der Zeilen der HTML Tabelle.
<table>
<caption style="text-align: center;">Texte vertikal ausrichten</caption>
<tbody>
<tr style="height: 100px; vertical-align: top;">
<td><code>vertical-align: top;</code></td>
<td>Der Text steht oben</td>
</tr>
<tr style="height: 100px; vertical-align: bottom;">
<td><code>vertical-align: bottom;</code></td>
<td>Der Text steht unten</td>
</tr>
<tr style="height: 100px; vertical-align: center;">
<td><code>vertical-align: center;</code></td>
<td>Der Text steht mittig</td>
</tr>
</tbody>
</table>
vertical-align: top; |
Der Text steht oben |
vertical-align: bottom; |
Der Text steht unten |
vertical-align: center; |
Der Text steht mittig |
Text vertikal und horizontal ausrichten
Natürlich kann man die vertikale und die horizontale Ausrichtung auch miteinander kombinieren:
<table>
<caption style="text-align: center;">Texte ausrichten</caption>
<tbody>
<tr style="height: 100px; vertical-align: top;">
<td style="text-align: left;"><code>text-align: left; vertical-align: top;</code></td>
<td style="text-align: left;">Richtet Text links oben aus</td>
</tr>
<tr style="height: 100px; vertical-align: bottom;">
<td style="text-align: left;"><code>text-align: right; vertical-align: bottom;</code></td>
<td style="text-align: right;">Richtet Text rechts unten aus</td>
</tr>
<tr style="height: 100px; vertical-align: center;">
<td style="text-align: left;"><code>text-align: center; vertical-align: center;</code></td>
<td style="text-align: center;">Richtet Text zentriert mittig aus</td>
</tr>
</tbody>
</table>
text-align: left; vertical-align: top; |
Richtet Text links oben aus |
text-align: right; vertical-align: bottom; |
Richtet Text rechts unten aus |
text-align: center; vertical-align: center; |
Richtet Text zentriert mittig aus |
Hier findet ihr eine Übersicht über alle Beiträge zum Thema html.