Übersicht html-Beiräge
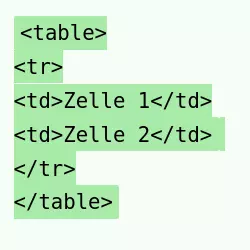
Hier findet ihr eine Übersicht über alle Beiträge zum Thema html. HTML Schrift ändern HTML Tabellen 1: Aufbau & Organisation einer HTML Tabelle HTML Tabellen 2: HTML Tabellen stylen mithilfe von CSS HTML Tabellen 3: Ausrichtung von HTML Tabellen HTML Tabellen 4: Feinschliff Aufgaben HTML Tabellen 4: Zellen verbinden Lösungen HTML Tabellen 4: Zellen verbinden […]
Übersicht html-Beiräge Weiterlesen »