Semantisches HTML ist ein wichtiger Aspekt bei der Erstellung von Webseiten, insbesondere für die Barrierefreiheit und Maschinenlesbarkeit von Inhalten. Semantische HTML-Elemente haben eine klare Bedeutung und Struktur, die von Browsern und anderen Technologien verwendet werden können, um den Inhalt der Seite besser zu verstehen.
- Was ist semantisches HTML?
- Warum ist semantisches HTML so wichtig für die Barrierefreiheit?
- Wie verbessert semantisches HTML die Maschinenlesbarkeit?
- Wichtige HTML Tags
- Fazit
Was ist semantisches HTML?
Semantisches HTML ist eine Methode, um eine Webseite mit HTML-Tags zu strukturieren, die ihre Bedeutung und ihren Zweck genau beschreiben. Durch die Verwendung passender HTML-Tags kann man die Struktur und Bedeutung der verschiedenen Teile der Webseite klar definieren und damit die Lesbarkeit, Zugänglichkeit und Nutzbarkeit der Webseite verbessern.
So verwendet man zum Beispiel den <header>-Tag , um den oberen Bereich einer Webseite zu kennzeichnen, während ein <nav>-Tag den Navigationsbereich einer Webseite beschreibt.
Warum ist semantisches HTML wichtig für die Barrierefreiheit?
Menschen mit Behinderungen, wie zum Beispiel Sehbehinderungen, können Schwierigkeiten haben, den Inhalt von Webseiten zu lesen und zu verstehen. Durch die Verwendung von strukturiertem HTML können Webinhalte besser von Maschinen wie zum Beispiel Screenreadern gelesen werden. Deshalb verbessert semantisches HTML die Barrierefreiheit von Webseiten. Zum Beispiel können Bildschirmleser die Struktur einer Seite besser verstehen und den Inhalt klarer vorlesen. Wenn eine Webseite hingegen nur durch CSS formatiert wird, ohne dass semantische HTML-Elemente verwendet werden, kann dies zu einer schlechteren Nutzererfahrung für Menschen mit Behinderungen führen.
Wie verbessert semantisches HTML die Maschinenlesbarkeit?
Semantisches HTML ist auch wichtig für die Maschinenlesbarkeit von Inhalten. Wenn eine Webseite semantisches HTML verwendet, können Suchmaschinen die Bedeutung des Inhalts besser verstehen und die Webseite entsprechend in den Suchergebnissen platzieren. Wenn zum Beispiel eine Liste auf der Seite mit den richtigen HTML-Tags formatiert wird, kann eine Suchmaschine besser erkennen, dass es sich um eine Liste handelt und sie entsprechend in den Suchergebnissen kategorisieren. Ein weiteres Beispiel ist die Verwendung von Überschriften-Tags. Diese Tags (h1, h2, h3 usw.) geben an, welche Abschnitte der Seite die wichtigsten sind. Eine Suchmaschine kann diese Informationen verwenden, um den Inhalt der Seite besser zu verstehen und sie entsprechend zu kategorisieren.
Wichtige HTML Tags
Es gibt sehr viele HTML Tags. Die wichtigsten Tags haben wir hier für dich aufgelistet und nach Tags für die Strukturierung der Webseite sowie Tags zur Strukturierung des Inhalts aufgeteilt:
HTML Tags zur Strukturierung der Webseite
<html>– definiert das Dokument als HTML<head>– enthält Metadaten wie den Titel der Seite und Links zu CSS-Dateien<body>– enthält den sichtbaren Inhalt der Webseite<header>– für den oberen Bereich einer Webseite, der die Hauptüberschrift oder das Logo enthält<nav>– für den Navigationsbereich einer Webseite<main>– für den Hauptinhalt einer Webseite<section>– für eine inhaltlich zusammenhängende Abschnitt auf der Seite<article>– für einen Artikel oder eine eigenständige inhaltliche Einheit<aside>– für Inhalte, die mit dem Hauptinhalt in Verbindung stehen, aber nicht Teil davon sind (z.B. eine Seitenleiste)<footer>– für den unteren Bereich einer Webseite, der Kontaktinformationen, Copyright-Informationen oder ähnliches enthält
HTML Tags zur Strukturierung des Inhalts
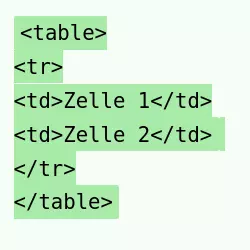
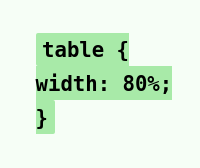
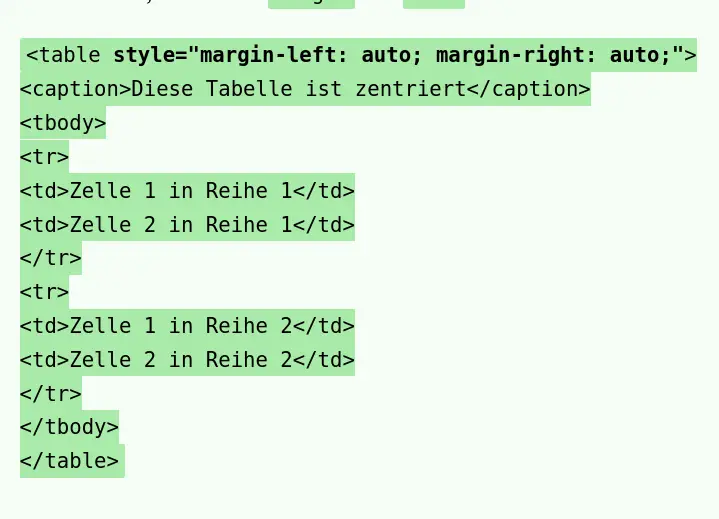
<h1>bis<h6>– für Überschriften (H1 für die wichtigste Überschrift und H6 für die am wenigsten wichtige Überschrift)<p>– für Absätze<a>– für Links<ul>– für eine unsortierte Liste<ol>– für eine sortierte Liste<li>– für jedes Element einer Liste (muss innerhalb von<ul>oder<ol>verwendet werden)<table>– für eine Tabelle<th>– für die Kopfzeile einer Tabelle<tr>– für eine Zeile innerhalb einer Tabelle<td>– für eine Zelle innerhalb einer Tabelle (muss innerhalb von<tr>verwendet werden)<img>– für das Einbetten von Bildern auf einer Webseite<figure>– für das Gruppieren von Bildern mit einer Bildunterschrift oder einem beschreibenden Text<figcaption>– für eine Bildunterschrift oder einen beschreibenden Text für eine Gruppe von Bildern, die innerhalb von<figure>gruppiert sind
Es gibt natürlich noch viel mehr Tags. Wenn du noch mehr HTML Tags kennenlernen möchtest, kannst du das zum Beispiel hier tun.
Hier auf 123mathe findest du auch einige Beiträge dazu, wie man wichtige HTML Tags verwendet und wie man sie mit CSS kombiniert:
- Listen in HTML
- HTML Tabellen
Fazit
Semantisches HTML ist ein wichtiger Aspekt der Webentwicklung, der die Barrierefreiheit und Maschinenlesbarkeit von Inhalten verbessern kann. Durch die Verwendung von korrekt strukturiertem HTML können Webseiten so aufgebaut werden, dass sie von Browsern und anderen Technologien besser verstanden werden können. Dies kann dazu beitragen, dass Webinhalte für alle Nutzer zugänglicher und verständlicher werden.
Hier findet ihr eine Übersicht über alle Beiträge zum Thema html.