HTML Tabellen 4:
Feinschliff
Verpasse HTML Tabellen den Feinschliff und passe sie deinen individuellen Anforderungen an:
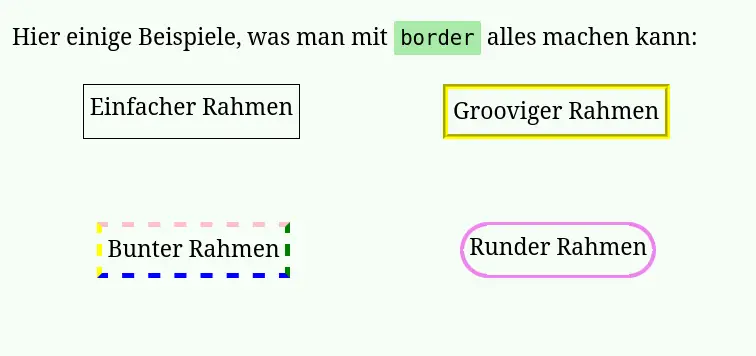
Zellen verbinden // rowspan // colspan // Zellabstand // Abstand der Zellinhalte // Tabellenrahmen und -linien // Zellrahmen // Rahmenfarbe // Hintergrundfarbe // Hintergrundbilder
HTML Tabellen 4:
Feinschliff Weiterlesen »