Auf dieser Seite findest du Übungsaufgaben zum Thema Zellen verbinden in HTML Tabellen. Übe hier wie man rowspan und colspan benutzt! Du wirst merken, es ist ganz einfach.
Hier kannst du nachlesen, wie man das macht. Die Lösungen zu den Aufgaben findest du hier.
- Über mehrere Spalten hinweg verbinden
Verwende für die Aufgaben a, b und c jeweils folgende Beispieltabelle:
<table>
<tr>
<td>Zelle 1.1</td>
<td>Zelle 1.2</td>
<td>Zelle 1.3</td>
<td>Zelle 1.4</td>
</tr>
<tr>
<td>Zelle 2.1</td>
<td>Zelle 2.2</td>
<td>Zelle 2.3</td>
<td>Zelle 2.4</td>
</tr>
</table>- Verbinde alle Zellen der zweiten Zeile der Tabelle miteinander.
- Verbinde 2.1 mit 2.2 und 2.3 mit 2.4.
- Verbinde 1.2 mit 1.3 und 2.2, 2.3 und 2.3.
- Über mehrere Zeilen hinweg verbinden:
Verwende für die Aufgaben a und b folgende Beispieltabelle:
<table>
<tr>
<td>Zelle 1.1</td>
<td>Zelle 1.2</td>
</tr>
<tr>
<td>Zelle 2.1</td>
<td>Zelle 2.2</td>
</tr>
<tr>
<td>Zelle 3.1</td>
<td>Zelle 3.2</td>
</tr>
<tr>
<td>Zelle 4.1</td>
<td>Zelle 4.2</td>
</tr>
</table>- Verbinde 2.2, 3.2 und 4.2 miteinander.
- Verbinde 2.1 und 3.1 miteinander.
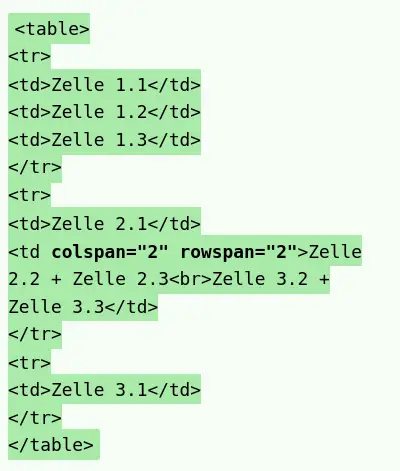
- Über Zeilen und Spalten verbinden:
Verbinde in folgender Tabelle 3.1 und 4.1 miteinander, außerdem 2.2, 2.3, 3.2 und 3.3.
<table>
<tr>
<td>Zelle 1.1</td>
<td>Zelle 1.2</td>
<td>Zelle 1.3</td>
</tr>
<tr>
<td>Zelle 2.1</td>
<td>Zelle 2.2</td>
<td>Zelle 2.3</td>
</tr>
<tr>
<td>Zelle 3.1</td>
<td>Zelle 3.2</td>
<td>Zelle 3.3</td>
</tr>
<tr>
<td>Zelle 4.1</td>
<td>Zelle 4.2</td>
<td>Zelle 4.3</td>
</tr>
</table>
Die Lösungen zu den Aufgaben findest du hier.
Hier findet ihr eine Übersicht über alle Beiträge zum Thema html.