Du willst wissen, wie man HTML Tabellen anpassen kann? Dann bist du hier richtig!
In den letzten drei Beiträgen haben wir gesehen, wie man HTML Tabellen erstellt und personalisiert:
- HTML Tabellen 1: Aufbau & Organisation einer HTML Tabelle
- HTML Tabellen 2: HTML Tabellen stylen mithilfe von CSS
- HTML Tabellen 3: Ausrichtung von HTML Tabellen
Im folgenden Beitrag soll es um den Feinschliff gehen. So kannst du jede Tabelle nach deinen individuellen Anforderungen anpassen. Dieser Beitrag deckt die folgenden Themen ab:
- Zellen verbinden mit rowspan und colspan
- Zellabstand
- Abstand der Zellinhalte
- Tabellenrahmen und -linien
- Zellrahmen
- Rahmenfarbe
- Hintergrundfarbe
- Hintergrundbilder
Zellen verbinden
Zellen über mehrere Spalten verbinden
Wenn du Zellen über mehrere Spalten hinweg verbinden möchtest, brauchst du das Attribut colspan.
Das Attribut colspan gibt die Anzahl der Zellen an, über die sich die jeweilige Spalte erstrecken soll.
Das Attribut kann in den Tags <th> und <td> angegeben werden.
In folgendem Beispiel verbinden wir die ersten beiden Zellen der zweiten Zeile.
Schauen wir uns als erstes einmal die Tabelle ohne verbundene Zellen an:
<table>
<tr>
<td>Zelle 1.1</td>
<td>Zelle 1.2</td>
<td>Zelle 1.3</td>
<td>Zelle 1.4</td>
</tr>
<tr>
<td>Zelle 2.1</td>
<td>Zelle 2.2</td>
<td>Zelle 2.3</td>
<td>Zelle 2.4</td>
</tr>
</table>
| Zelle 1.1 | Zelle 1.2 | Zelle 1.3 | Zelle 1.4 |
| Zelle 2.1 | Zelle 2.2 | Zelle 2.3 | Zelle 2.4 |
Um die ersten beiden Zellen der zweiten Zeile zu verbinden, verwenden wir colspan="2" in der ersten Zelle der zweiten Zeile:
<table>
<tr>
<td>Zelle 1.1</td>
<td>Zelle 1.2</td>
<td>Zelle 1.3</td>
<td>Zelle 1.4</td>
</tr>
<tr>
<td colspan="2">Zelle 2.1 + Zelle 2.2</td>
<td>Zelle 2.3</td>
<td>Zelle 2.4</td>
</tr>
</table>
| Zelle 1.1 | Zelle 1.2 | Zelle 1.3 | Zelle 1.4 |
| Zelle 2.1 + Zelle 2.2 | Zelle 2.3 | Zelle 2.4 | |
Möchte man lieber die letzten beiden Zellen der zweiten Zeile verbinden, geht das so:
<table>
<tr>
<td>Zelle 1.1</td>
<td>Zelle 1.2</td>
<td>Zelle 1.3</td>
<td>Zelle 1.4</td>
</tr>
<tr>
<td>Zelle 2.1</td>
<td>Zelle 2.2</td>
<td colspan="2">Zelle 2.3 + Zelle 2.4</td>
</tr>
</table>
| Zelle 1.1 | Zelle 1.2 | Zelle 1.3 | Zelle 1.4 |
| Zelle 2.1 | Zelle 2.2 | Zelle 2.3 + Zelle 2.4 | |
Zellen über mehrere Zeilen verbinden
Um Zellen über mehrere Zeilen zu verbinden, brauchst du das Attribut rowspan.
Das Attribut rowspan gibt die Anzahl der zu verbindenden Zeilen an.
Das Attribut kann in den Tags <th> und <td> angegeben werden.
rowspan funktioniert ganz ähnlich wie colspan. Anhand folgender Beispieltabelle probieren wir das einmal aus:
<table>
<tr>
<td>Zelle 1.1</td>
<td>Zelle 1.2</td>
</tr>
<tr>
<td>Zelle 2.1</td>
<td>Zelle 2.2</td>
</tr>
<tr>
<td>Zelle 3.1</td>
<td>Zelle 3.2</td>
</tr>
<tr>
<td>Zelle 4.1</td>
<td>Zelle 4.2</td>
</tr>
</table>
| Zelle 1.1 | Zelle 1.2 |
| Zelle 2.1 | Zelle 2.2 |
| Zelle 3.1 | Zelle 3.2 |
| Zelle 4.1 | Zelle 4.2 |
Wenn du nun die alle Zellen der zweiten Spalte verbinden möchtest, geht das so:
<table>
<tr>
<td>Zelle 1.1</td>
<td rowspan="4">Zelle 1.2<br>Zelle 2.2<br>Zelle 3.2<br>Zelle 4.2</td>
</tr>
<tr>
<td>Zelle 2.1</td>
</tr>
<tr>
<td>Zelle 3.1</td>
</tr>
<tr>
<td>Zelle 4.1</td>
</tr>
</table>
| Zelle 1.1 | Zelle 1.2 Zelle 2.2 Zelle 3.2 Zelle 4.2 |
| Zelle 2.1 | |
| Zelle 3.1 | |
| Zelle 4.1 |
Achte darauf, dass die entsprechenden <td>Zelle 2.2</td>, <td>Zelle 3.2</td> und <td>Zelle 4.2</td> aus dem Code enfernt wurden.
Damit die Beschriftung der zweiten Spalte untereinander statt nebeneinander steht, haben wir <br> verwendet. Mit <br> kannst du in HTML einen Zeilenumbruch erzwingen. Dabei ist es egal, ob du das in Tabellen machst, in Überschriften oder in anderen Textbausteinen.
Um stattdessen die Zellen 1.2 mit 2.2 und 3.2 mit 4.2 zu verbinden, muss der Code wie folgt angepasst werden:
<table>
<tr>
<td>Zelle 1.1</td>
<td rowspan="2">Zelle 1.2<br>Zelle 2.2</td>
</tr>
<tr>
<td>Zelle 2.1</td>
</tr>
<tr>
<td>Zelle 3.1</td>
<td rowspan="2">Zelle 3.2<br>Zelle 4.2</td>
</tr>
<tr>
<td>Zelle 4.1</td>
</tr>
</table>
| Zelle 1.1 | Zelle 1.2 Zelle 2.2 |
| Zelle 2.1 | |
| Zelle 3.1 | Zelle 3.2 Zelle 4.2 |
| Zelle 4.1 |
Auch hier wurden Zellen aus dem Code entfernt, damit die Rechnung aufgeht.
Zellen über Zeilen und Spalten verbinden
Möchte man Zellen über Zeilen und Spalten verbinden, arbeitet man ebenfalls mit rowspan und colspan. Da es aber dabei schnell unübersichtlich wird, gehen wir in unserem Beispiel dazu schrittweise vor.
Wir arbeiten dafür wieder mit folgender Beispieltabelle:
<table>
<tr>
<td>Zelle 1.1</td>
<td>Zelle 1.2</td>
<td>Zelle 1.3</td>
</tr>
<tr>
<td>Zelle 2.1</td>
<td>Zelle 2.2</td>
<td>Zelle 2.3</td>
</tr>
<tr>
<td>Zelle 3.1</td>
<td>Zelle 3.2</td>
<td>Zelle 3.3</td>
</tr>
</table>
| Zelle 1.1 | Zelle 1.2 | Zelle 1.3 |
| Zelle 2.1 | Zelle 2.2 | Zelle 2.3 |
| Zelle 3.1 | Zelle 3.2 | Zelle 3.3 |
Unser Ziel ist, die Zellen 2.2, 2.3, 3.2 und 3.3 miteinander verbinden.
Im ersten Schritt verbinden wir die Zelle 2.2 mit Zelle 2.3 und Zelle 3.2 mit Zelle 3.3:
<table>
<tr>
<td>Zelle 1.1</td>
<td>Zelle 1.2</td>
<td>Zelle 1.3</td>
</tr>
<tr>
<td>Zelle 2.1</td>
<td colspan="2">Zelle 2.2 + Zelle 2.3</td>
</tr>
<tr>
<td>Zelle 3.1</td>
<td colspan="2">Zelle 3.2 + Zelle 3.3</td>
</tr>
</table>
| Zelle 1.1 | Zelle 1.2 | Zelle 1.3 |
| Zelle 2.1 | Zelle 2.2 + Zelle 2.3 | |
| Zelle 3.1 | Zelle 3.2 + Zelle 3.3 | |
Im zweiten Schritt verbinden wir die beiden neu verbundenen Zellen miteinander, so dass wir eine große Zelle bekommen:
<table>
<tr>
<td>Zelle 1.1</td>
<td>Zelle 1.2</td>
<td>Zelle 1.3</td>
</tr>
<tr>
<td>Zelle 2.1</td>
<td colspan="2" rowspan="2">Zelle 2.2 + Zelle 2.3<br>Zelle 3.2 + Zelle 3.3</td>
</tr>
<tr>
<td>Zelle 3.1</td>
</tr>
</table>
| Zelle 1.1 | Zelle 1.2 | Zelle 1.3 |
| Zelle 2.1 | Zelle 2.2 + Zelle 2.3 Zelle 3.2 + Zelle 3.3 |
|
| Zelle 3.1 | ||
Abstand und Rahmen
Zellabstand
Der Zellabstand bezeichnet den Abstand der einzelnen Zellen zueinander. Standardmäßig beträgt dieser 2px. Mit dem Attribut border-spacing kannst du den Zellabstand verändern.
Achtung: border-spacing sollte innerhalb des table Tags stehen und benötigt zudem border-collapse: separate;, um zu funktionieren!
Hier ein Beispiel zur Illustration. Ohne Angabe von border-spacing sieht die Beispieltabelle so aus:
<table>
<tr>
<th colspan="3">Bewohner der Uhrzeit</th>
</tr>
<tr>
<td>Dino 1</td>
<td>Dino 2</td>
<td>Dino 3</td>
</tr>
</table>
| Bewohner der Uhrzeit | ||
|---|---|---|
| Dino 1 | Dino 2 | Dino 3 |
Fügen wir jetzt aber border-spacing mit einem geeigneten Wert ein (sowie , ändert sich das Aussehen unserer Tabelle wie folgt:
<table style="border-spacing: 20px; border-collapse: separate;">
<tr>
<th colspan="3">Bewohner der Uhrzeit</th>
</tr>
<tr>
<td>Dino 1</td>
<td>Dino 2</td>
<td>Dino 3</td>
</tr>
</table>
| Bewohner der Uhrzeit | ||
|---|---|---|
| Dino 1 | Dino 2 | Dino 3 |
Abstand der Zellinhalte
Möchte man nicht den Abstand zwischen den Zellen anpassen, sondern den Abstand vom einzelnen Zellrand zu seinem jeweiligen Inhalt, verwendet man dafür das Attribut padding.
Achtung: padding funktioniert nur in <th> und <td>!
Mit padding: 50px; sieht die Beispieltabelle zum Beispiel so aus:
<table>
<tr>
<th colspan="3" style="padding: 50px;">Bewohner der Uhrzeit</th>
</tr>
<tr>
<td style="padding: 50px;">Dino 1</td>
<td style="padding: 50px;">Dino 2</td>
<td style="padding: 50px;">Dino 3</td>
</tr>
</table>
| Bewohner der Uhrzeit | ||
|---|---|---|
| Dino 1 | Dino 2 | Dino 3 |
Will man nicht nicht den Abstand zu allen Zellrändern ändern, arbeitet man mit <padding-top>, <padding-right>, <padding-bottom> und <padding-left>.
<table>
<tr>
<th colspan="3" style="padding-left: 75px;">Bewohner der Uhrzeit</th>
</tr>
<tr>
<td style="padding-top: 50px;">Dino 1</td>
<td style="padding-bottom: 50px;">Dino 2</td>
<td style="padding-right: 75px;">Dino 3</td>
</tr>
</table>
| Bewohner der Uhrzeit | ||
|---|---|---|
| Dino 1 | Dino 2 | Dino 3 |
Tabellenrahmen und -linien
Im Beitrag CSS border einfach erklärt kannst du nachlesen, welche Möglichkeiten es für Rahmen gibt. Du findest dort einfache Erklärungen inklusive Beispiele.
Hier wollen wir uns darauf beschränken, wie man border für Tabellen verwendet.
Wenn du die typischen Tabellenlinien sowie einen Tabellenrahmen haben möchtest, musst du einen Rahmen zu <table>, <th> und <td> hinzufügen.
Das bedeutet natürlich, dass somit jede Zelle einen eigenen Rahmen hat:
| Bewohner der Uhrzeit | ||
|---|---|---|
| Dino 1 | Dino 2 | Dino 3 |
Wenn das nicht gewünscht ist, kannst du diesen Effekt mit border-collapse: collapse; verhindern:
<table style="border: 2px solid red; border-collapse: collapse;">
<tr>
<th colspan="3" style="border: 2px solid red; border-collapse: collapse;">Bewohner der Uhrzeit</th>
</tr>
<tr>
<td style="border: 2px solid red; border-collapse: collapse;">Dino 1</td>
<td style="border: 2px solid red; border-collapse: collapse;">Dino 2</td>
<td style="border: 2px solid red; border-collapse: collapse;">Dino 3</td>
</tr>
</table>
| Bewohner der Uhrzeit | ||
|---|---|---|
| Dino 1 | Dino 2 | Dino 3 |
Zellrahmen
<table>
<tr>
<th colspan="3">Bewohner der Uhrzeit</th>
</tr>
<tr>
<td style="border: 1px solid red;">Dino 1</td>
<td>Dino 2</td>
<td>Dino 3</td>
</tr>
</table>
| Bewohner der Uhrzeit | ||
|---|---|---|
| Dino 1 | Dino 2 | Dino 3 |
Für Fortgeschrittene:
Wer mag, kann die Ecken der Zellen oder die Ecken der gesamten Tabelle auch runden! Im Beitrag CSS border einfach erklärt: Gerundete Ecken haben wir anhand einiger Beispiele erklärt, wie das geht!
Farbige Tabellen
Rahmenfarbe
Im letzten Abschnitt haben wir uns schon angesehen, wie man Rahmen und Linien in Tabellen einfügt. In den Beispielen haben wir rote Rahmen verwendet.
Grundsätzlich kannst du jede Linie einfärben, wie du möchtest. Das funktioniert bei Tabellen genauso wie bei anderen Elementen.
Im Beitrag CSS border einfach erklärt: Rahmenfarbe erklären wir dir anhand ausführlicher Beispiele, wie du einfarbige, aber auch mehrfarbige Rahmen gestalten kannst.
Hintergrundfarbe
Gerade größere Tabellen sind einfacher zu lesen, wenn man mit Hintergrundfarben arbeitet. Dafür arbeitet man mit der CSS-Eigenschaft background-color und wendet sie in den Elementen an, wo man sie braucht.
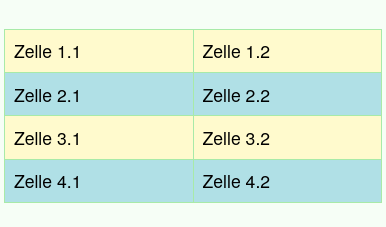
So kann man beispielsweise eine zweifarbige Tabelle gestalten:
<table>
<tr style="background-color: #FFFACD;">
<td>Zelle 1.1</td>
<td>Zelle 1.2</td>
</tr>
<tr style="background-color: #B0E0E6;">
<td>Zelle 2.1</td>
<td>Zelle 2.2</td>
</tr>
<tr style="background-color: #FFFACD;">
<td>Zelle 3.1</td>
<td>Zelle 3.2</td>
</tr>
<tr style="background-color: #B0E0E6;">
<td>Zelle 4.1</td>
<td>Zelle 4.2</td>
</tr>
</table>
| Zelle 1.1 | Zelle 1.2 |
| Zelle 2.1 | Zelle 2.2 |
| Zelle 3.1 | Zelle 3.2 |
| Zelle 4.1 | Zelle 4.2 |
Eleganter und effizienter wird der obige Code, wenn man mit External CSS arbeitet:
HTML:
<table>
<tr>
<td>Zelle 1.1</td>
<td>Zelle 1.2</td>
</tr>
<tr>
<td>Zelle 2.1</td>
<td>Zelle 2.2</td>
</tr>
<tr>
<td>Zelle 3.1</td>
<td>Zelle 3.2</td>
</tr>
<tr>
<td>Zelle 4.1</td>
<td>Zelle 4.2</td>
</tr>
</table>
CSS:
tr:nth-child(even) {
background-color: #B0E0E6;
}
tr:nth-child(odd) {
background-color: #FFFACD;
}
Das Ergebis bleibt natürlich gleich.
Ein anderer beliebter Anwendungsfall von farbigen Hintergründen in Tabellen ist das Einfärben von Zeilen oder Spalten bei hover, also wenn man mit der Maus über den Bereich fährt.
Das könnte zum Beipspiel so aussehen (bitte fahre mit der Maus über die Tabelle):
| Zelle 1.1 | Zelle 1.2 |
| Zelle 2.1 | Zelle 2.2 |
| Zelle 3.1 | Zelle 3.2 |
| Zelle 4.1 | Zelle 4.2 |
Der Code dazu sieht so aus:
HTML:
<table>
<tr>
<td>Zelle 1.1</td>
<td>Zelle 1.2</td>
</tr>
<tr>
<td>Zelle 2.1</td>
<td>Zelle 2.2</td>
</tr>
<tr>
<td>Zelle 3.1</td>
<td>Zelle 3.2</td>
</tr>
<tr>
<td>Zelle 4.1</td>
<td>Zelle 4.2</td>
</tr>
</table>
CSS:
tr:hover {
background- color: lightblue;
}
Hintergrundbilder
Tabellen kann man auch mithilfe von Hintergrundbildern gestalten. Dazu verwendet man das CSS-Attribut background-image.
Setzt man das Attribut gleich in <table>, definiert man so den Hintergrund für die gesamte Tabelle:
<table style="background-image: url('url-zum-bild'); color: white;">
<tr>
<th colspan="3">Tabelle mit Hintergrund</th>
</tr>
<tr>
<td>Dino 1</td>
<td>Dino 2</td>
<td>Dino 3</td>
</tr>
</table>
| Tabelle mit Hintergrund | ||
|---|---|---|
| Dino 1 | Dino 2 | Dino 3 |
Möchte man stattdessen verschiedene Hintergrundbilder für die einzelnen Zellen setzen, setzt man das Attribut an den entsprechenden Stellen ein:
<table>
<tr>
<th colspan="3" style="background-image: url('url-zum-bild'); color: white;">Tabelle mit mehreren Hintergründen</th>
</tr>
<tr>
<td style="background-image: url('url-zum-bild-1'); color: white;">Dino 1</td>
<td style="background-image: url('url-zum-bild-2'); color: white;">Dino 2</td>
<td style="background-image: url('url-zum-bild-3'); color: white;">Dino 3</td>
</tr>
</table>
| Tabelle mit mehreren Hintergründen | ||
|---|---|---|
| Dino 1 | Dino 2 | Dino 3 |