In diesem Beitrag wird die CSS-Eigenschaft border einfach erklärt. Du findest hier alle Informationen dazu, wie man mithilfe von CSS verschiedene Rahmen um HTML-Elemente macht:
- Grundlage der Gestaltung von Rahmen:
border-style - Rahmendicke
- Rahmenfarbe
- Kurzschreibweise
bordereinfach erklärt - Gerundete Ecken
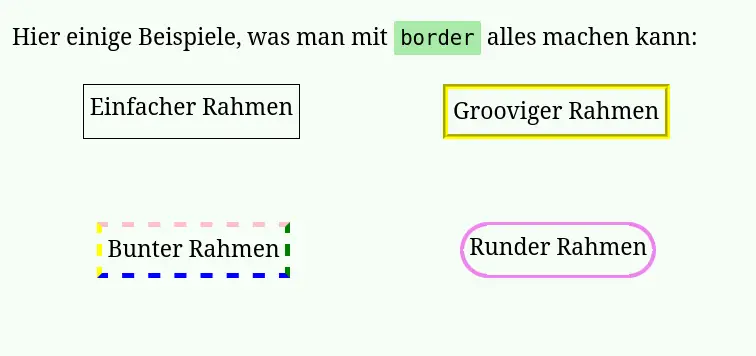
Hier einige Beispiele, was man mit border alles machen kann:
Das wichtigste CSS Attribut, um Rahmen zu machen, ist border-style. Alle anderen Attribute, die man für das Styling von Rahmen verwendet, sind von diesem Attribut abhängig.
Deshalb sehen wir uns das als erstes an.
Grundlage der Gestaltung von Rahmen: border-style
HTML-Elemente haben standardmäßig einen einen transparenten Hintergrund und keinen Rahmen. Um einen Rahmen um ein HTML-Element zu ziehen, verwendet man das CSS Attribut border-style. Dieses Attribut akzeptiert folgende Eigenschaftswerte:
solidsoliddoubledoubledasheddasheddotteddottedgroovegrooveridgeridgeinsetinsetoutsetoutsethiddennonenone
Wie immer kann man die CSS-Anweisung entweder in ein CSS-Stylesheet schreiben (External CSS) oder in den HTML Code (Inline CSS). Hier kannst du nachlesen, was es mit External CSS und Inline CSS auf sich hat und wo die Vor- und Nachteile liegen.
Der Code für die Gestaltung dieses Elements
solid
schaut so aus:
Mit External CSS:
HTML:
<p class="border-bsp">solid</p>
CSS:
.border-bsp {
border-style: solid;
}
Mit Inline CSS:
<p style="border-style: solid;">solid</p>
In besonderen Fällen kann es nötig sein, verschiedenen Seiten unterschiedliche Stile zuzuordnen. Das ist problemlos möglich. Dafür verwendet man folgende CSS-Attribute:
border-top-styleborder-right-styleborder-bottom-styleborder-left-style
Das obige Beispiel können wir damit beispielsweise so umgestalten:
<p style="border-top-style: solid; border-right-style: double; border-bottom-style: dotted; border-left-style: dashed;">Ich habe verschiedene Stile</p>
Ich habe verschiedene Stile
Üblicherweise verwendet man die obige Schreibweise nur dann, wenn man eine ganz bestimmte Rahmenseite ansteuern möchte. Will man stattdessen alle vier Rahmenseiten ansteuern, kann man die folgende Kurzschreibweise verwenden und kommt damit zum gleichen Ergebnis:
<p style="border-style: solid double dotted dashed;">Ich habe verschiedene Stile</p>
Ich habe verschiedene Stile
Sollen jeweils zwei Seiten den gleichen Stil haben, kann man es sich sogar noch einfacher machen:
<p style="border-style: dashed dotted;">Ich habe verschiedene Stile</p>
Ich habe verschiedene Stile
Rahmendicke
Auch die Rahmendicke kann man anpassen. Das macht man mit border-width. Mit diesem CSS Attribut kann man die Dicke des Rahmens in px, pt, em, etc. angeben. Es gibt aber auch ähnlich wie bei den Farben vordefiniert Eigenschaftswerte:
thinmediumthick
Schauen wir uns einmal an, wie ein Rahmen mit border-style: ridge in den drei vordefinierten Rahmendicken aussieht:
thin
medium
thick
Achtung:
Gemäß dem CSS-Boxmodell ist ein Element so groß wie sein Inhalt, sein padding, sein border und sein margin zusammen. Das bedeutet, dass du bei der Gestaltung des Layouts bedenken musst, dass sich die Größe des Elements ändert, wenn du die Dicke des Rahmens änderst.
Gerade bei einem border-style wie ridge kann mit der Dicke des Rahmens auch der Effekt verstärkt werden. Schauen wir uns dazu zwei Beispiele an:
<p stye="border-style: ridge; border-width: 5px;">Ridge 1</p>
Ridge 1
<p stye="border-style: ridge; border-width: 25px;">Ridge 2</p>
Ridge 2
Rahmenfarbe
Einfarbige Rahmen
Noch spannendender wird der Effekt natürlich, wenn wir mit dem CSS-Attribut border-color noch Farben hinzufügen:
<p style="border-style: ridge; border-width: 25px; border-color: pink;">Ridge 2</p>
Ridge 2
Für die Farbdefinition kannst du wie im Beispiel vordefinierte Farben wählen, Hexcodes, die RGB-Schreibweise oder die HSL-Schreibweise.
Mehrfarbige Rahmen
Man kann auch mehrfarbige Rahmen gestalten mit border-color. Dazu gibt man die gewünschten Farben einfach hintereinander an. Dabei gilt folgende Reihenfolge:
- der erste Wert gibt die Farbe des oberen Rands an,
- darauf folgt der rechte Rand,
- dann der untere und
- schließlich der linke Rand.
<p style="border-style: solid; border-width: 5px; border-color: pink yellow violet green;">Mein Rahmen ist bunt</p>
Mein Rahmen ist bunt
Sollen der obere und untere Rand die gleiche Farbe haben und der rechte und linke Rand ebenfalls, brauchst du nur diese beiden Farben angeben. Es reichen dann also zwei Werte.
<p style="border-style: solid; border-width: 5px; border-color: pink yellow;">Mein Rahmen ist bunt</p>
Mein Rahmen ist bunt
Kurzschreibweise border einfach erklärt
In manchen Beispielen haben wir gesehen, dass teilweise eine Menge Code nötig ist, um den gewünschten Rahmen zu gestalten. Etwas effizienter arbeiten kann man mit der Kurzschreibweise border.
Das CSS-Attribut border fasst folgende Attribute zusammen:
border-widthborder-styleborder-color
Schauen wir uns ein Beispiel in beiden Schreibweisen an:
Lange Schreibweise:
<p style="border-style: solid; border-width: 5px; border-color: pink yellow;">Mein Rahmen ist gelb</p>
Kurzschreibweise:
<p style="border: 5px solid yellow;">Mein Rahmen ist gelb</p>
Das Ergebnis ist identisch: Mein Rahmen ist gelb
Wenn man nur border-width und border-style definieren möchte, aber keine Farbe, kann man das auch in der Kurzschreibweise machen:
<p style="border: 5px solid">Beispiel</p>
Beispiel
Willst du stattdessen nur border-style und border-color vorgeben, nicht aber border-width, dann geht das auch:
<p style="border: solid yellow">Beispiel</p>
Beispiel
Es ist sogar möglich, nur border-style anzugeben:
<p style="border: solid">Beispiel</p>
Beispiel
Achtung:
Im Gegensatz zu border-width und border-color ist die Angabe von border-style Pflicht. Ohne Angabe von border-style kann das CSS-Attribut border nicht funktionieren.
Gerundete Ecken
Zu guter Letzt wollen wir uns noch anschauen, wie man Rahmen mit runden Ecken gestaltet. Das ist zum Beispiel bei Buttons sehr beliebt.
Ecken rundet man mit dem CSS-Attribut border-radius. Es nimmt Werte in px und % an und kann für alle Ecken oder mittels den CSS-Attributen
border-top-left-radiusborder-top-right-radiusborder-bottom-right-radiusundborder-bottom-left-radius
auf einzelne Ecken angewendet werden.
Hier einige Beispiele:
<p style="border: 5px solid; border-radius: 10px; text-align: center; padding: 5px;">Leicht gerundete Ecken</p>
Leicht gerundete Ecken
<p style="border: 5px solid; border-radius: 25px; text-align: center; padding: 5px;">Gerundete Ecken</p>
Gerundete Ecken
<p style="border: 5px solid; border-radius: 50px; text-align: center; padding: 5px;">Auch gerundete Ecken</p>
Auch gerundete Ecken
<p style="border: 5px solid; border-radius: 10%; text-align: center; padding: 5px;">Leicht gerundet mit Prozent</p>
Leicht gerundet mit Prozent
<p style="border: 5px solid; border-radius: 25%; text-align: center; padding: 5px;">Gerundet mit Prozent</p>
Gerundet mit Prozent
<p style="border: 5px solid; border-radius: 50%; text-align: center; padding: 15px;">Elliptisch gerundet</p>
Elliptisch gerundet
<p style="border: 5px solid; border-top-right-radius: 25px; border-top-left-radius: 25px; border-bottom-right-radius: 10px; border-bottom-left-radius: 10px; text-align: center; padding: 15px;">Unterschiedliche Rundungen</p>
Unterschiedliche Rundungen
Die Besonderheit von border-radius ist, dass sich der Effekt nicht nur auf den Rahmen, also border, auswirkt. Vielmehr wirkt er sich auch auf den Hintergrund des Elements aus. Das bedeutet, dass man border-radius auch auf Elemente ohne Rahmen anwenden kann, zum Beispiel so:
<p style="background-color: lightblue; border-radius: 50px; padding: 25px;>Ich habe gerundete Ecken, aber keinen Rahmen</p>
Ich habe gerundete Ecken, aber keinen Rahmen
Achtung bei Tabellen:
Hier funktionert border-radius nur dann, wenn border-collapse: collapse; gesetzt ist.